美容院や歯科医院などのホームページを作るときに予約などはどうするんだろう?
電話のみの予約ならいいけど、ネット上で予約をできるようにして欲しい人もいるはず。と思いWordPressプラグインで予約機能の使えるものを試してみました。
Booking Packageで作った予約機能。できる事とできない事。
WordPressプラグインのBooking Packageで予約機能を追加してみました。
有料版と無料版があるみたいなのですが今回は無料版を使用。
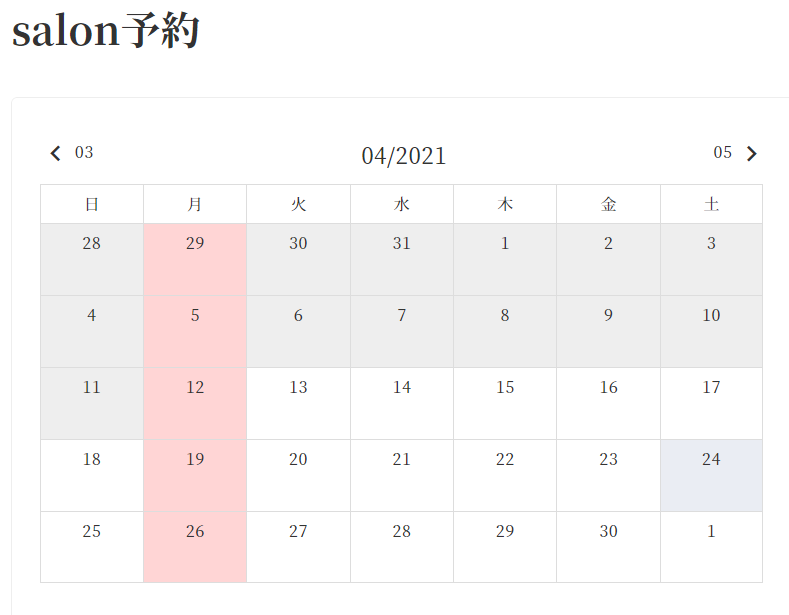
追加した予約機能はこんな感じです。


休日の設定、予約時間の間隔を変更(今回は1時間)、開店・閉店時間、予約の枠数、予約が入った際に管理者へのメール通知などの機能があります。
無料版ではキャンセルはできないみたい。なので実際に使用する時にはキャンセル用のフォームとかメール、電話でのキャンセルをお願いする文章が必要なのかな?
Booking Packageの使い方
一般設定
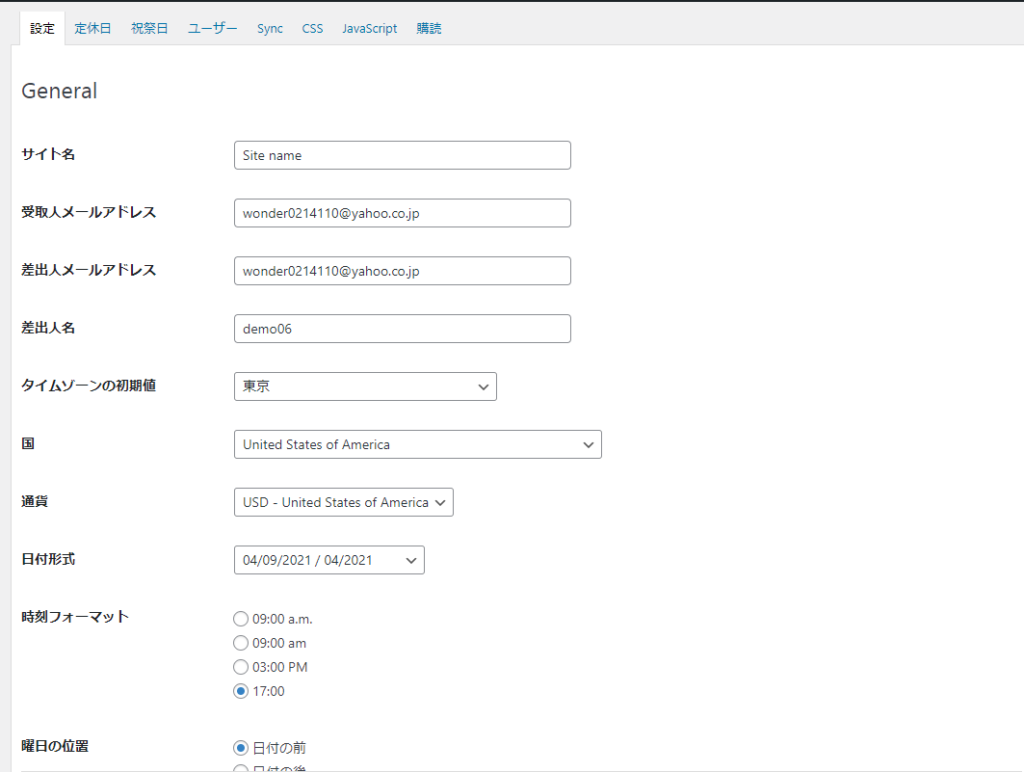
Booking Packageのインストールと有効かをすると管理画面の左側に表示されるので、Booking Package→一般設定から設定をしていきます。


○○予約などのわかりやすい名前をつけます。この名前はメールの本文に使用することもできます。
予約を受け付けた時に通知を送るため、管理者のメールアドレスを入力します。
予約したお客様にサンクスメールを送る際に使用するアドレスです。
サンクスメールを送る際に使用する名前です。
日本なら“東京”を選択します。
“日本”を選択します。
“日本円”を選択します。
好きな日付の表示形式を選択します。
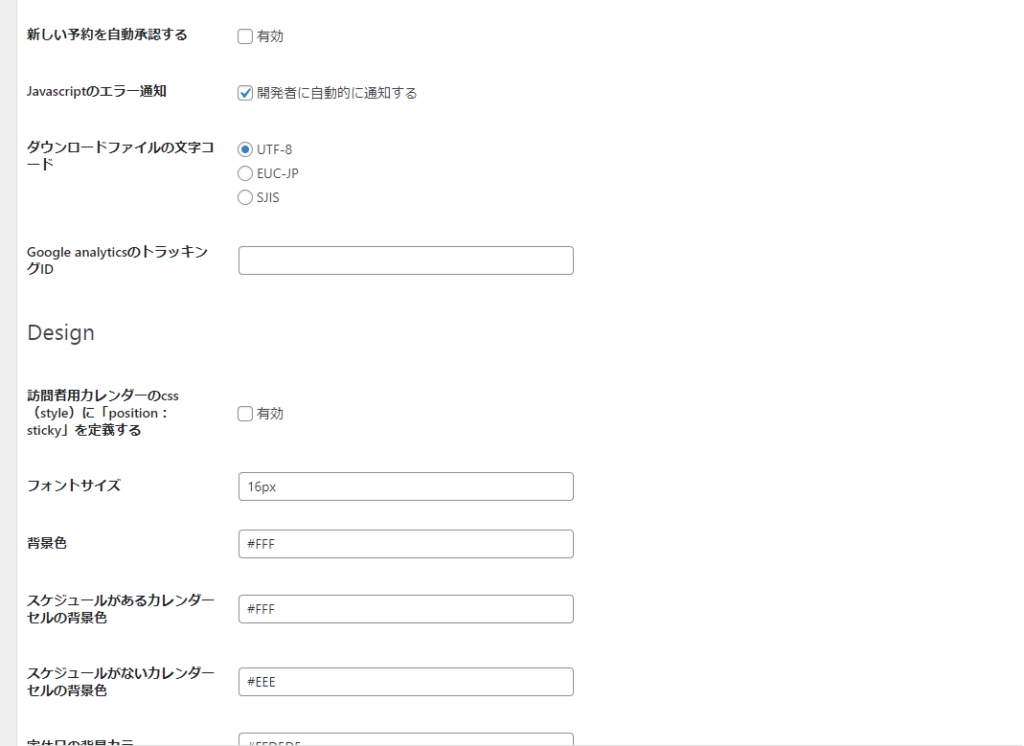
受付と同時に自動的に予約を承認する場合は「有効」にチェックを付けます。受付の都度承認を行う場合はチェックを付けません。
チェックを入れたままにします。
“UTF-8”にチェックします。
残りのデザイン部分は好みの色によって設定、今回はデザイン部分やreCAPTCHAなどの設定はそのままで進めていきますので、最後に“変更の保存”をします。

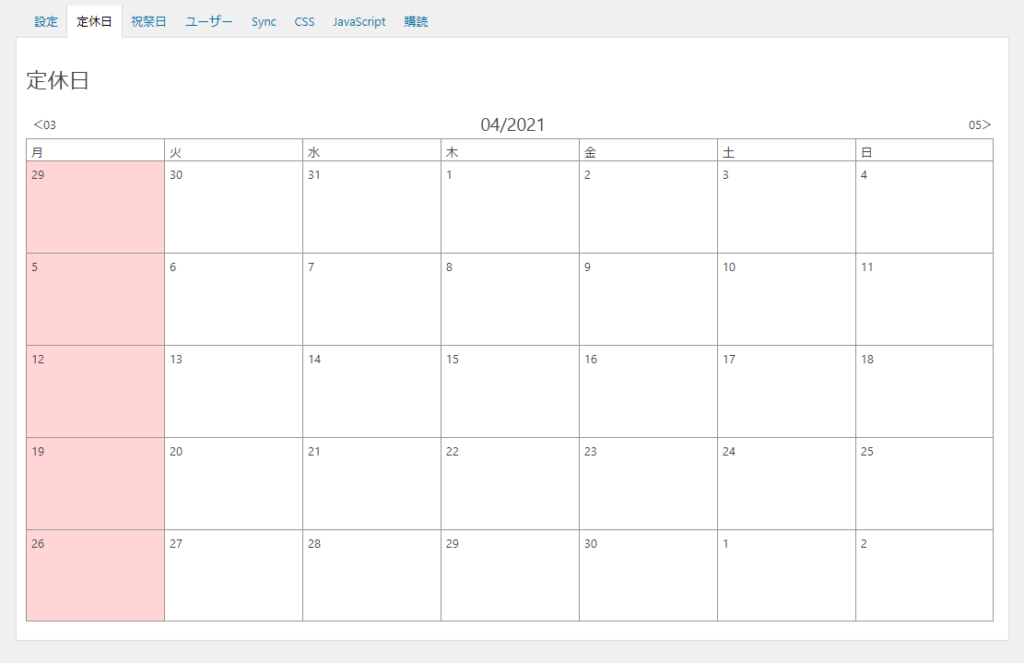
定休日、祝祭日も上の項目で設定できます。クリックで定休日に、間違えた場合はもう一度クリックすると元通りになります。
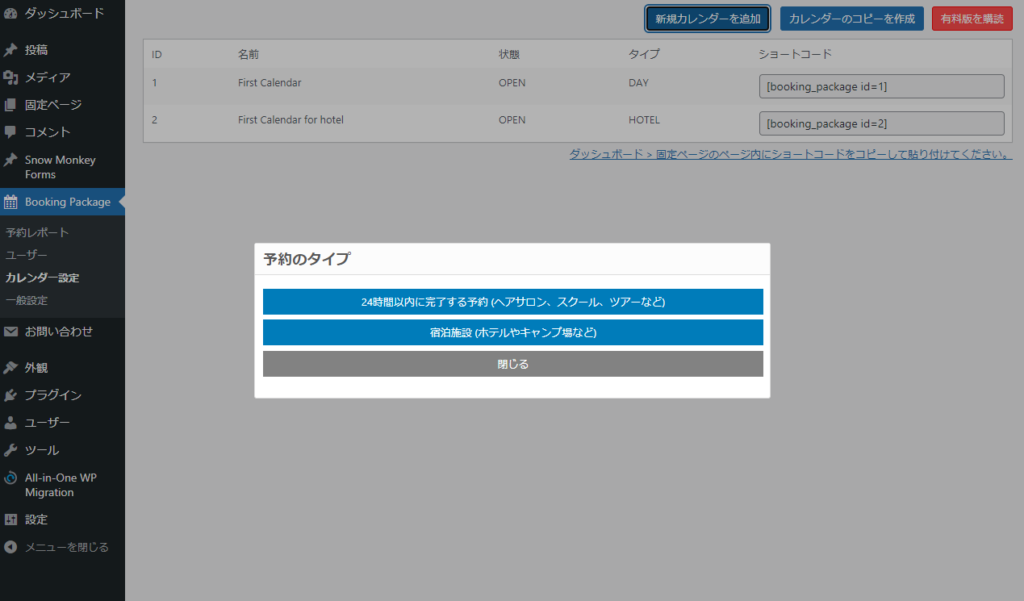
24時間以内に完了する予約(ヘアサロン・スクール・ツアーなど)
Booking Packageでは、24時間以内に完了する予約(ヘアサロン・スクール・ツアーなど)と宿泊施設(ホテル・キャンプ場)の2通りの予約方法を選択できます。

今回はヘアサロン用での作成なので、24時間以内に完了する予約(ヘアサロン・スクール・ツアーなど)を選択します。

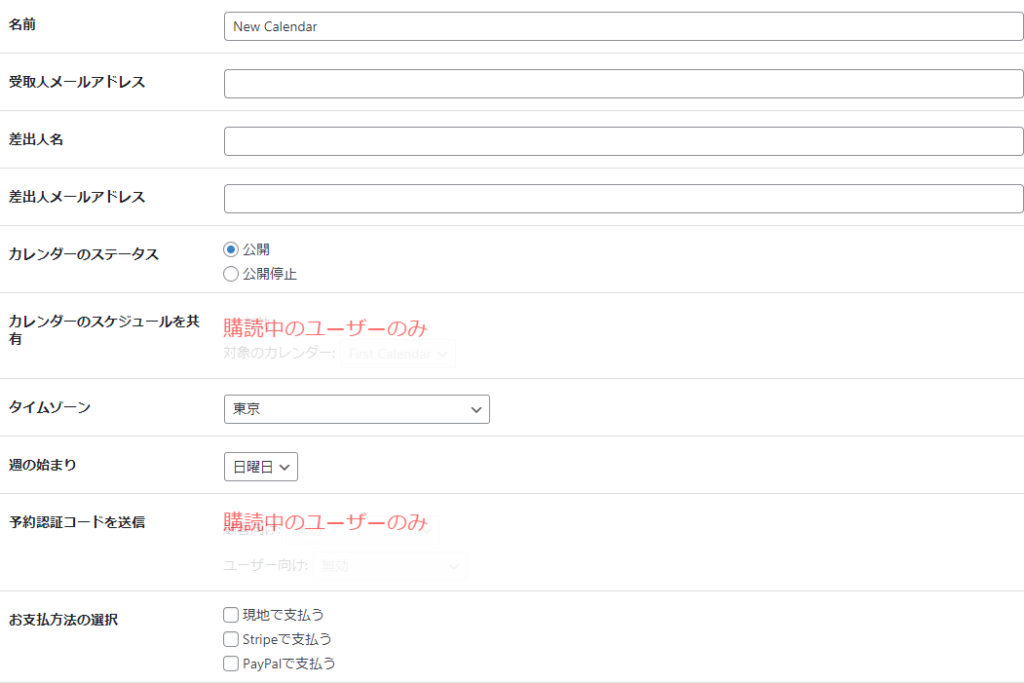
設定画面が開いたら名前を入力します。今回は初期値のNew Calenderにします。
“受取人メールアドレス”、“差出人名”、“差出人メールアドレス”は一般設定で入力していますので空欄で大丈夫です。もし予約カレンダごとに管理者を分けたい場合は、ここで設定することができます。
今日から何日後まで予約できるようにするのかを決めれます。
何日前まで予約できるかを決めれます。
その他、いくつか設定項目がありますが、ほぼデフォルトのままで問題ありません。慣れてきたら必要に応じて変更してみてください。下のほうにスクロールしていくと“保存”がありますので保存を押してください。

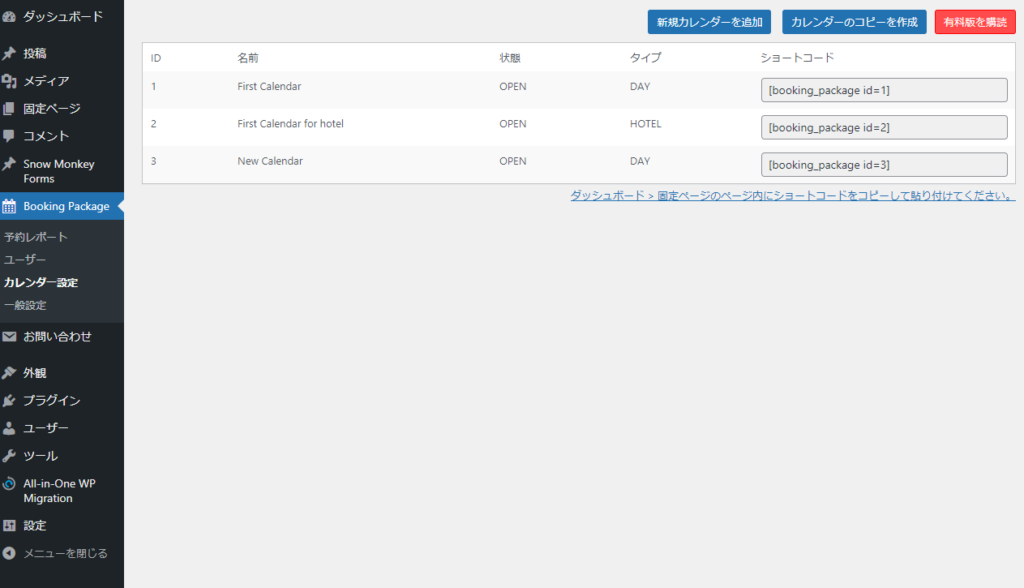
すると一番下に作成したNew Calenderが追加されているのがわかります。該当する予約カレンダーの行をクリックします。

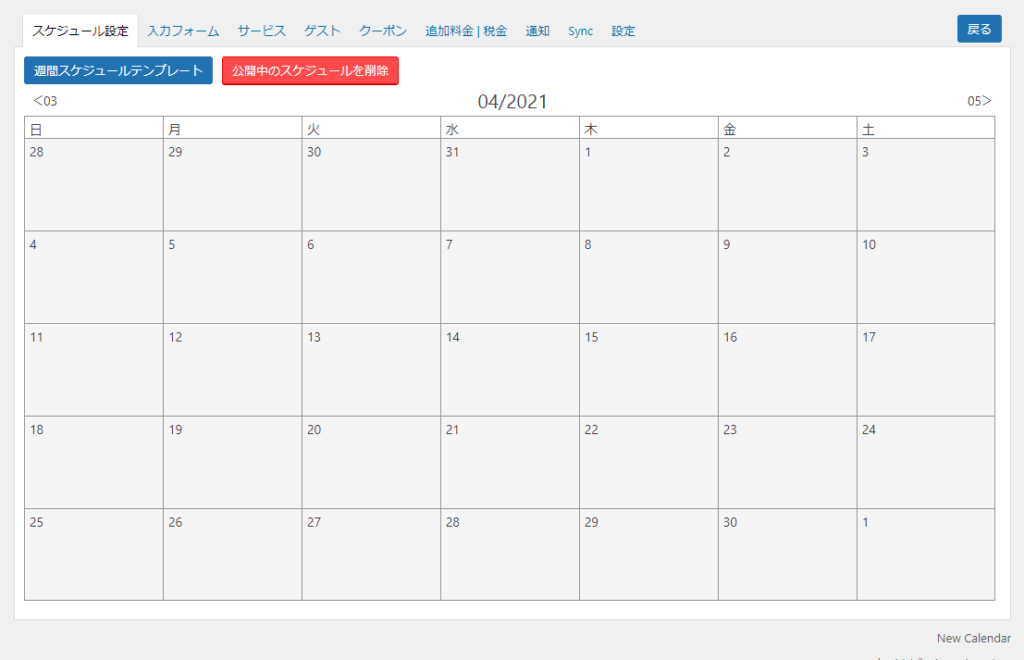
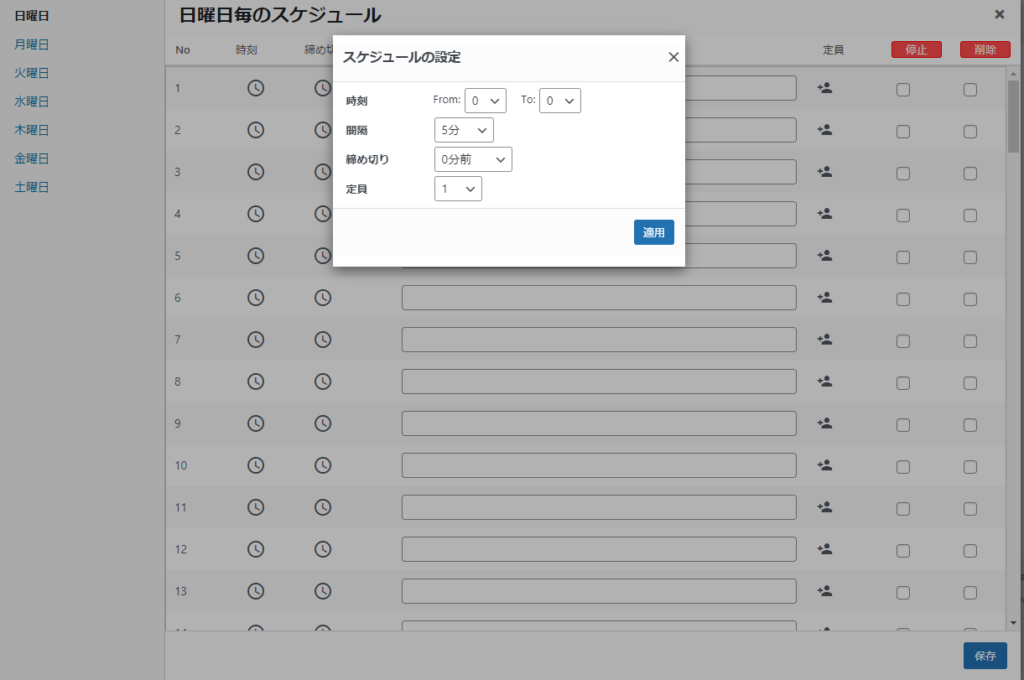
カレンダーが表示されます。カレンダーの日付を選択すると日付ごとの予約設定もできますし、“週間スケジュールテンプレート”を選択すれば1週間の各曜日ごとの予約設定も可能で、毎週同じ予約設定を繰り返すことができるのでとても便利です。

“時刻”、“間隔”、“締め切り”、“定員”を設定することができます。
“時刻”は予約受付の時間で営業時間のようなものです。
“間隔”は一つの予約に割り当てる時間です。5分から120分まで選択できます。
“締め切り”は何分前までに予約を打ち切るかです。0分から1440分前まで選択できます。
“定員”は何名まで予約可能かです。。1から300まで選択可能です。
選択したら曜日ごとに“適用”と右下の“保存”をクリックします。
今回は“週間スケジュールテンプレート”を選択して月曜から日曜まで
“時刻”を9:00から17:00、“間隔”を60分、“締め切り”を1440分前、“定員”を1で設定してみました。

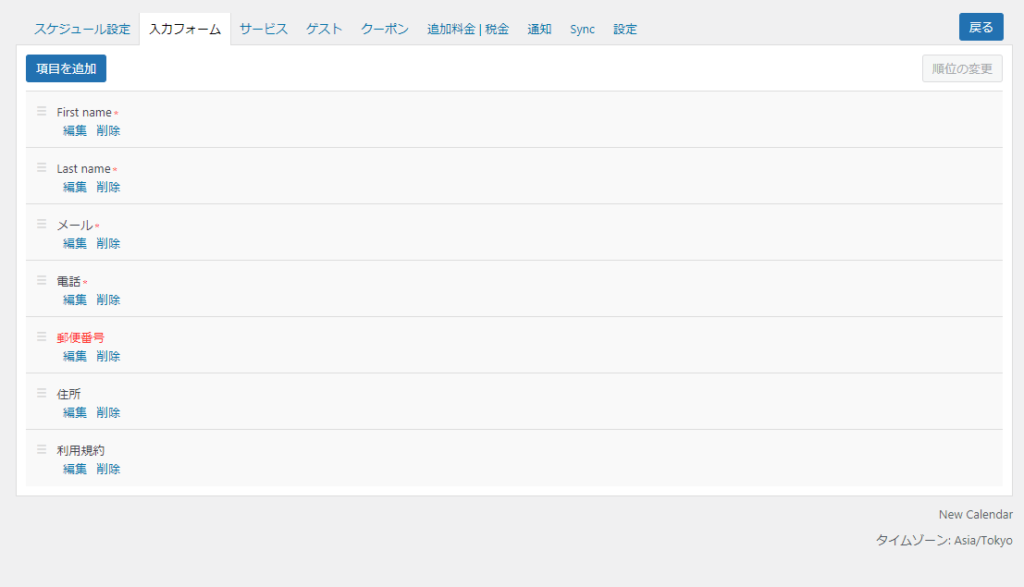
次に“入力フォーム”のタブを選択して、入力フォームに表示する項目の設定をしていきます。
予約に必要のない項目は削除していきましょう。また必要な項目は“項目を追加”から追加していきましょう。
入力フォームに表示されるラベルは、各項目に設定されている名前が適用されます。“編集”から名前の変更をしていきます。

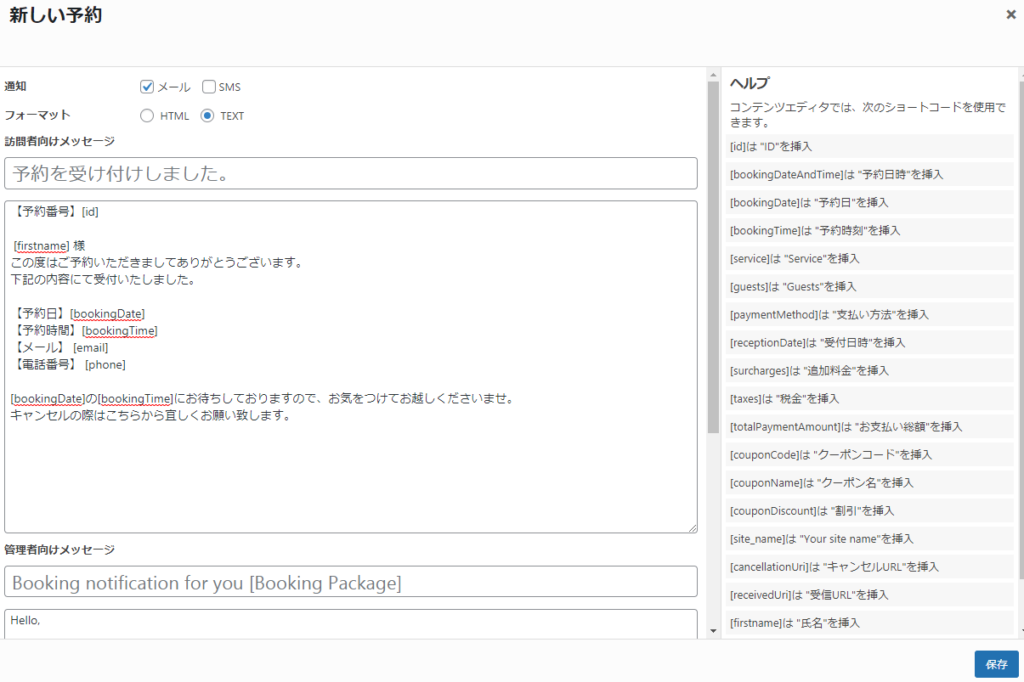
次に“通知”のタブを選択して、予約受付時の自動返信メールの設定をおこないます。各項目の“編集”ボタンを押すとメール設定画面が開きます。
各項目の概要
訪問者からの予約受付時または管理者の予約追加時に送信されるメールです。
訪問者からの予約受付を管理者が承認した時に送信されるメールです。
訪問者からの予約を保留にした時に送信されるめーるです。
訪問者または管理者が予約をキャンセルした時に送信されるメールです。
訪問者または管理者が予約を削除した時に送信されるメールです。
“メール通知”にチェックを入れると、設定中のメールが訪問者や管理者に送信されます。メール本文に文字しか使用しない場合は、文字化けを防止するため、メールフォーマットを「TEXT」に設定した方がよいでしょう。

各項目のメール設定は訪問者向けと管理者向けのメール設定を行います。管理者メールを省略した場合は訪問者向けメールと同じ内容が送信されます。
画面右にあるショートコードを使用すると、入力フォームにて入力された内容が反映されるので便利ですね。
ここまできたらほぼ完成。

カレンダー設定の中から作った予約項目のショートコードをコピーして、表示させたい固定ページに貼り付けて完了です。
今回作成したものは毎週月曜日が定休日の設定にしてあります。