「残業と子育てで時間がない」「パソコンに詳しくないけど大丈夫なの?」「できればお金をあまりかけずにやりたい」「独学の手順を教えて欲しい」「どこまで独学を進めれば案件獲得できるの?」「独学したはいいけど、どうやって案件獲得するの?」
こんな疑問にお答えします。
はじめまして、けいいちです。
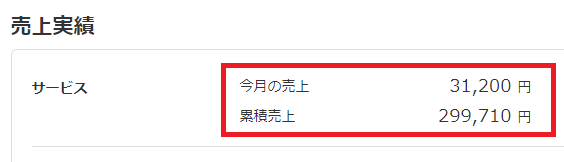
2020.1月からプログラミング独学を始めて毎日0~2時間をコツコツ継続。その結果、1年後に初案件を獲得。2年半後には月3万円 (累計30万円) を達成する事ができました。
長時間残業と子育て中の私でも毎日0~2時間をコツコツ継続した結果、少しずつ副収入を得る事ができるようになってきました。


これに沿ってプログラミング学習をすれば、
長時間残業のサラリーマン・子育て中で時間がなかなか取れないパパやママでも
毎日コツコツと0~2時間の学習と行動を継続すれば2年後には副収入が得られるようになることができると思います。
それでは本記事の内容に沿って順番に進めていきます。
パソコンに詳しくない方でも大丈夫な理由
パソコンに詳しくない方でもプログラミング独学をしてWEB制作する事はできます。
なぜなら、私自身パソコンに詳しくないから。どんな感じかというと、頑張ればWord、Excelを少し触れるくらいです。「やっぱりWord、Excelとかは使えないとダメなんだよね。私はWord、Excelも使った事ないから無理だよね」という方もいるはず。まだ諦めないでください。
実際には私もWord、Excelはほとんど使ったことはありません。なんと言っても仕事は、工場での現場作業をしていてパソコンは使いません。キーボードで文字が入力できるくらいのレベル。それでもプログラミング学習をしていけました。
パソコンに詳しくない方でもプログラミング独学をしてWEB制作する事はできます。
独学から案件獲得までにかかった費用
Progate(プロゲート)
パソコン、スマホで使えるので休憩時間や電車での移動などの隙間時間にプログラミング独学ができます。とりあえずプログラミングに触れてみるという方に向いているのかなと思います。2ヶ月やれば充分。
980円(月額)×2ヶ月=1,960円(税抜)
note(くりのすけさんの「コーティング練習noteセット」)
noteというサービスをご存知ですか?だれもが自分の「メディア」を簡単に作ることができるサイトです。ここにあるプログラミング学習の記事でとても参考になった物があります。
くりのすけさんの「コーティング練習noteセット」

3,400円
WordPressの教科書
WordPressを進めていくのに購入するのはWordPressの教科書、この本だけで大丈夫でした。
2,800円(税込)
エックスサーバー(レンタルサーバー)
ネットを公開する為に絶対に必要です。無料のレンタルサーバーもあるみたいですが、有料のエックスサーバーを使っています。今の所使っていて何も問題ありません。
月額900円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』
初めの年は初期費用3,000円(税抜)と月1,000円なので1年16,500円(税込)
現在はキャンペーン中で4月1日までは初期費用無料。独自ドメインも無料みたいです。(独自ドメインを購入するとURLを自分で決めれるようになります。)
13,200円(税抜)
SnowMonkey(WordPress有料テーマ)
WordPressのサイトがとても簡単に、そして綺麗に作れる有料のテーマです。これは絶対に使用した方が良いです。ちなみに私はこれが無いとやっていけません。
1年で16,500円(税込)
独学からネット公開までで必要な物はこの5つです。
これだけの費用は考えて置いたほうが良いです。(合計金額は38,140円)
私が学習を始めた当初は980円のプロゲートを始めるのも勇気がいりました。しかし数年後の副収入を考えると必要な自己投資でした。
プログラミング独学前の準備
パソコンは家にあるもので大丈夫
私も家にあったデスクトップパソコンで作業しています。特にこだわったパソコンでもないのでどういった物なのかも不明‥
手を動かして学習する
具体的には「自分でもコードを書いてみる」ということです。
コードを書かないと書いたコードでどんな動きになるのかわからないからです。実際私も動画を見るだけ、本を読むだけの独学もやってしまったのですが全く頭に入らないし、眠くなる。手を動かしてコードを書いた方がプログラミングを書くのも慣れるし、どんな表示になるかもわかるので本当に学習がはかどりますよ。
googleで検索するクセをつける
プログラミング学習を進める上での注意点は「完璧に覚えることはしなくていい」ということです。
どういうことかというと、プログラミングは基本的に「調べながら解決&実装をする」という形だから。
「文字の大きさを変えるCSSがあったな」「文字を真ん中に寄せるCSSがあったな」という感じで大丈夫です。
困った時は、「CSS 文字の大きさ」など、Googleで調べれば解決できます。調べていくうちに自然と覚えることができるので安心してください。
ツィッターを始める
ツィッターを始める理由として、プログラミングについて発信している人が多くいるので良い情報が入り自分だけで学習していても気づかなかった事に触れることができます。プログラミング関係の情報を多く目に入れておく事で、「あっ、あんな事が書いてあったな。試しにやってみよう」そんな事も増えてきます。まずはツィッターをとってみてください。
エディタをダウンロードしよう【SublimeText】
テキストエディタとは、パソコン上でプログラムを書くことのできるソフトです。無料で使えます。ダウンロード方法が書いてある記事を下記に載せておくので読みながら進めて見てください。
他にもテキストエディタはあるので良かったら検索してみてください。「プログラミング エディタ」などで検索すると良いかもしれません。
プログラミング独学の手順を8個にまとめてみました。
私の経験を元に、無駄な事を省いて説明していきます。
- Progate(プロゲート)でHTML.CSS
- 模写
- note(くりのすけさん)を使ってコーティングの練習
- 架空のサイトを作ってみる
- WordPress化
- 自身のレンタルサーバーで公開
- SnowMonkeyを購入して触ってポートフォリオを作成
- 自身のレンタルサーバーで公開
①Progate(プロゲート)でHTML.CSS
まずは、Progateというサービスで、プログラミングの基礎となる「HTML/CSS」を学んでいきましょう。スマホ、パソコンで学習できます。ちょっとした隙間時間にやれる所が良いですね。HTMLやCSSをどう使うのかを学習。「こうやって書くとこう動くんだ」って感じになると思います。完璧に覚えようとしなくて大丈夫です。先程もいいましたがプログラミングは検索しながら進めていけば良いもので暗記の必要はありません。
②模写
などの模写ができるようになると稼ぐ事のできるレベルになる。とよくブログに書いてあります。私は全くわかりませんでした‥
この時点で模写ができるようになってたら凄すぎます!!
そこで私は次に紹介するnoteに出会います。この出会いが無かったらプログラミング学習を続けられてなかったかも。というくらい‥
③note(くりのすけさん)を使ってコーティングの練習
簡単に説明すると、こんなサイトのこの部分を作ります。こんな感じにコードを書いていくとこうなりますよ。という感じ。私はそのままコピペして、サイトが出来上がっていくのを楽しんでいました。本当に良い学習方法なので是非参考にしてみてください。
④架空のホームページを作ってみる
自分で考えたホームページを作ってみてください。美容院や飲食店など他のサイトを真似して作ってみる。
「このホームページを参考に作ってみよう。でもここはどうすれば実装できるのかな?そして検索。」
これを繰り返すと結構勉強になります。
ここで下からフワッと出てくるアニメーションやスライドショーなんかも実装できるようになると良いですね。
そんなときも検索です。「スライド プログラミング」「プログラミング フワッと出てくる」こんな検索の仕方でもちゃんと結果がでてきますよ(^^)
⑤自身のレンタルサーバーで架空サイトの公開
私はエックスサーバーというレンタルサーバーを契約しました。そこで独自ドメインも取得。
使ってみた感想は、全く問題ありません。エックスサーバーにして良かったです!オススメ。
ここでネット上に公開することで、公開の方法が勉強できます。案件を取るとネット公開までやれないといけない場合もあると思うのでやっておいて間違いないです。
⑤WordPress化
良くホームページにある、新着情報とかブログのように、記事を更新していけるようになります。WordPressを学習する事によって案件の幅が広がります。受けれる仕事の数が増えるという事ですね。
プロゲートでphpをやってみてください。またプロゲートで勉強?!と思った方も安心してください。プロゲートのPHPコース序盤で出てくるifやwhileといった基本文法のみです。
その後はWordPressの教科書を見ながら、google検索していけば何とかなりました。
⑥自身のレンタルサーバーで公開
WordPressのネット公開。HTMLやCSSのネット公開方法とは違うので、これも経験しといた方が良いです。ちなみに私はいつもプラグインのAll-in-One WP Migrationというのを使ってます。
ネット公開した際に、他の人には見られないようにする為にパスワードを付けてネット公開というのもあります。これも仕事を受けた時にお客様へ進捗状況を確認してもらうときに役立ちました。
⑦SnowMonkeyを購入してポートフォリオを作成
SnowMonkeyというWordPress有料テーマを使っていきます。
HTML、CSSで作ったホームページをWordPress化して作った時とは比べ物にならないくらい簡単にサクッとホームページが作れちゃいます。とりあえずは他の人のポートフォリオを参考にして作っていいと思います。少しずつ自分の好きな感じにアレンジしていけばオッケー。
⑧自身のレンタルサーバーで公開
ポートフォリオを作ってネット公開しておけばココナラに提案する時にも使えます。ネット公開にも慣れておきましょう!
ここまで独学できたら案件の獲得ができるレベルになっています。サクッとホームページが作れるようになって「これなら私でもホームページ作れそう」と思う方もいるのでは?!
私はSnowMonkeyに出会ってやっと営業できそうな気がしてきました(^^)
案件獲得までの流れ
「ホームページを作れそう」「仕事とっても大丈夫かも」と思えた方へ。
やっと案件獲得していく方法です。私がやったのは下記の方法です。まずココナラに登録します。
ココナラでは他の出品者様のサービスを参考に出品します。プロフィールや写真なども真似して自分なりにアレンジ。価格は最低価格にして、実績がてきてから値上げしていったほうが良いですね。
私がココナラで初案件の獲得した方法。
見本のホームページを作成して、こんな感じのホームページが作れます。ってサービスを出品したら購入されました。
3000円で購入され、作業を進めていくうちに追加料金払うので他の作業もお願いします。という流れで3000円から29000円になりました。手数料をひいても21000円の利益。はじめての利益は本当に嬉しかったです。これを手始めにもっと売れるような気持ちにもなりました。
ここまで記事を読んで頂き本当にありがとうございます。「私もこの記事の真似をしてやってみよう」そんな方が少しでもいたら幸いです。
私のツィッターにもお気軽にご連絡ください。DM頂ければ相談にものらせて頂きますので是非一緒に頑張っていきましょう。